Cuando se quiere ver más grande un sitio en el navegador web se puede optar por dos modos de variación de las dimensiones:
- Mediante zoom
- Mediante escalado de texto
El zoom hace variar el tamaño de todos los elementos de modo proporcional, pero eso no ocurre con el escalado de texto. Al variar el tamaño de fuente solo se modifican las dimensiones del texto (aunque esté en píxeles en la CSS) y de los elementos que hayan sido dimensionados con unidades de medida relativas. Esto último provoca un inconveniente: al aumentar el tamaño de fuente las imágenes de fondo no se pueden redimensionar, por lo que podría haber problemas de presentación.
Todos los navegadores ofrecen ambas opciones, salvo Internet Explorer 6, que solo ofrece variación de tamaño de fuente.
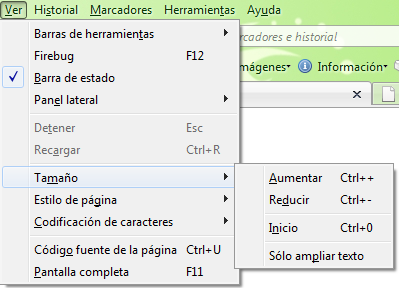
Opciones de variación de tamaño en Firefox: de modo predeterminado hace zoom, pero marcando la opción ‘Solo ampliar texto’ se puede hacer escalado de texto.

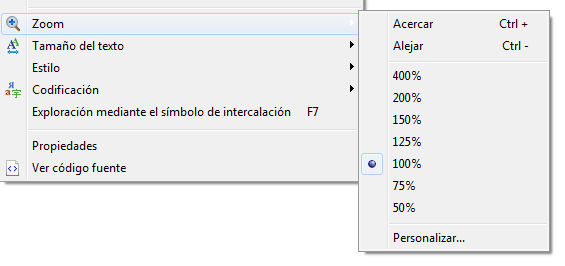
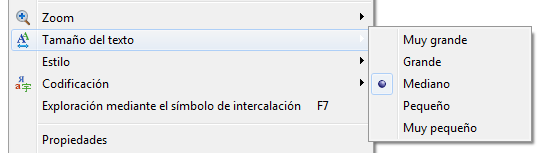
En Internet Explorer 8 se ofrece de modo separado ambas formas de variación de dimensiones:


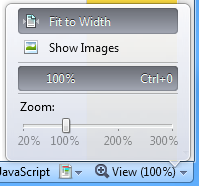
Por el momento Chrome no proporciona escalado de texto (aunque hay extensiones para ello (enlace externo)), solo se puede hacer zoom. En el caso de Opera (comprobado en Opera 11) no permite hacer solamente escalado de texto: Tiene una opción de ajustar a la anchura, y al hacer zoom, cuando no se pueden aumentar las dimensiones, ya hace escalado de texto:

Por ello la desaparición de Internet Explorer 6 no elimina el problema de los fondos CSS y las redimensiones, ya que cuando el usuario opta por el escalado del texto, y no por el zoom, el comportamiento sigue siendo similar.