Actualizado: Añadida versión para Prototype.
En ocasiones tenemos el típico diseño en el que el fondo de cabecera y de pie de página ocupan todo el ancho visible, sea cual sea. Es tan simple como poner un fondo en el elemento BODY y otro fondo en el elemento HTML.
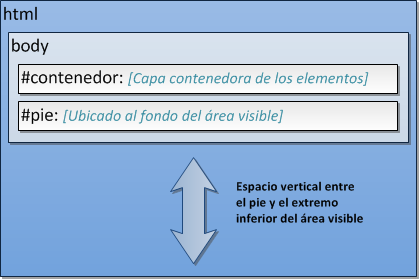
Pero hay un inconveniente que puede surgir fácilmente: ¿Y si el área visible del navegador tiene una altura mayor que la del documento? Nos encontramos que desde el final del pie hasta el final del área visible queda un hueco:

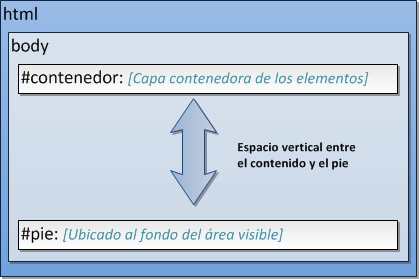
En este caso lo que queremos es que ocurra lo siguiente:

De nuevo parece sencillo de solucionar: basta con dar posición relativa al elemento HTML y absoluta al elemento del pie de página para posicionarlo, y una altura mínima (con la propiedad min-height) al elemento HTML.
Pero, ¿Y si la altura del área visible varía durante la visualización de la página? Entonces habrá que obtener un medio por el que variar el tipo de posicionamiento del pie y la altura del elemento HTML: Habrá que calcular mediante Javascript la altura del documento y la del área visible. Y si es mayor la altura visible que la altura del documento añadir los estilos de altura y posicionamiento mediante Javascript.
He creado métodos para Jquery y Prototype para aplicar la solución anteriormente descrita (Ver ejemplo, abre en ventana nueva).
Método para Jquery
jQuery.fn.extend({
pieAlFinal: function(){
this.each(function(){
var pie = $(this);
pie.calcularPosicionamientoPie();
$(window).resize(function() {
pie.calcularPosicionamientoPie();
});
});
},
calcularPosicionamientoPie: function () {
this.each(function(){
var pie = $(this);
var elementoHtml = $('html').eq(0);
var altoDocumento = $('body').eq(0).height();
var altoAreaVisible = $(window).height();
var propiedadAlto = 'min-height';
if (altoAreaVisible>altoDocumento) {
elementoHtml.css({'position':'relative','min-height':altoAreaVisible+'px'});
if(/MSIE 6.0/i.test(navigator.userAgent)) {elementoHtml.css({'height':altoAreaVisible+'px'});}
pie.css({'bottom':'0','left':'0','position':'absolute'})
} else {
elementoHtml.css({'position':'','min-height':''});
if(/MSIE 6.0/i.test(navigator.userAgent)) {elementoHtml.css({'height':''});}
pie.css({'bottom':'','left':'','position':''})
}
});
}
});Y la llamada al método:
jQuery(document).ready(function () {
jQuery('#pie').pieAlFinal();
});Método para Prototype
Element.addMethods({
pieAlFinal: function pieAlFinal (pie) {
Element.calcularPosicionamientoPie(pie);
Event.observe(window, "resize", function() {
Element.calcularPosicionamientoPie(pie);
});
},
calcularPosicionamientoPie: function calcularPosicionamientoPie (pie) {
var elementoHtml = $$('html')[0];
var altoDocumento = document.body.getHeight();
var altoAreaVisible = document.viewport.getHeight();
if (altoAreaVisible>altoDocumento) {
elementoHtml.setStyle({position:'relative',minHeight:altoAreaVisible+'px'});
if(/MSIE 6.0/i.test(navigator.userAgent)) {elementoHtml.setStyle({height:altoAreaVisible+'px'});}
pie.setStyle({bottom:'0',left:'0',position:'absolute'})
} else {
elementoHtml.setStyle({position:'',minHeight:''});
if(/MSIE 6.0/i.test(navigator.userAgent)) {elementoHtml.setStyle({height:''});}
pie.setStyle({bottom:'',left:'',position:''})
}
}
});Y la llamada al método:
document.observe("dom:loaded", function() {
Element.pieAlFinal($('pie'));
});