Hace ya dos años y medio escribí acerca del uso de la propiedad z-index. La explicación no era todo lo correcta que debía ser, y la explicación que daba no era precisamente brillante. Espero mejorarlo en esta ocasión.
La propiedad z-index sirve para especificar el orden de los elementos en el eje z, o dicho de otra forma, que elementos van encima de otros.
Solamente funciona cuando se ha definido en la misma regla CSS la propiedad position, con los valores absolute o relative.
Valores que puede adquirir la propiedad z-index:
auto: la posición asignada por defecto.numérico: en este caso el valor es un número entero, todo lo grande que se quiera, que podrá ser positivo o negativo.
Para que un elemento quede por encima de otro, el valor de su z-index ha de ser mayor. No siempre hay que definir el z-index, puesto que en muchas ocasiones no resulta necesario, por ejemplo cuando el elemento que tiene que quedar por encima aparece en el HTML después del que queda por debajo. A igualdad de valor z-index el elemento que queda por encima es el que está último en el HTML.
La dificultad puede presentarse cuando se quiere dejar por encima un elemento que en el HTML está antes que el elemento que tiene que quedar por debajo. Si ambos elementos están bajo un mismo contenedor
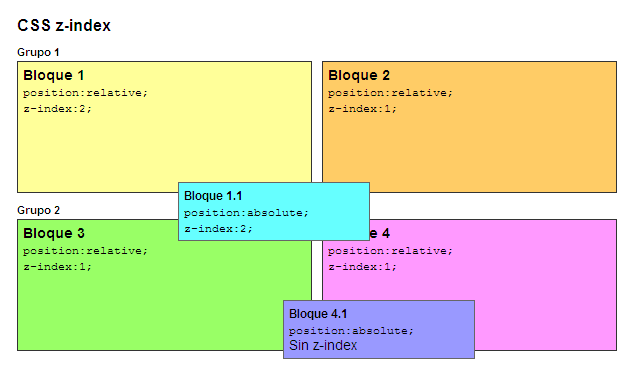
Un ejemplo, con dos filas horizontales con dos columnas:
<div class="fila" id="grupo_01">
[Grupo 1]
<div class="bloque" id="bloque_01">
[Bloque 1]
<div class="bloque_interior" id="bloque_01_01">
[Bloque 1.1]
</div>
</div>
<div class="bloque bloque_ultimo" id="bloque_02">
[Bloque 2]
</div>
</div>
<div class="fila fila_ultima" id="grupo_02">
[Grupo 2]
<div class="bloque" id="bloque_03">
[Bloque 3]
</div>
<div class="bloque bloque_ultimo" id="bloque_04">
[Bloque 4]
<div class="bloque_interior" id="bloque_04_01">
[Bloque 4.1]
</div>
</div>
</div>Como se puede observar en el ejemplo dentro de los bloques 1 y 4, están los bloques 1.1 y 4.1 respectivamente. Estos se posicionan de forma absoluta, quedando por encima del resto de bloques.
En el caso del Bloque 4.1 no es necesario proporcionar z-index, ya que en el HTML está después que el resto de elementos posicionados a los que tiene que superponerse.
El caso del Bloque 1.1 adquiere complejidad. Los bloques del 1 al 4 tienen todos definido z-index:1;, por lo que a igualdad de z-index quedará por debajo del resto de bloques, ya que en el HTML aparecen con posterioridad a dicho bloque. Para que aparezca superpuesto al resto de bloques se le define z-index:2;.
Al comprobar si el Bloque 1.1 se superpone, se observará que sigue por debajo de los otros bloques, a pesar de tener asignado un z-index con un valor superior al resto. Esto se debe a que el elemento posicionado que tiene por encima, el Bloque 1, tiene un z-index:1; que provoca que siga quedando por debajo, al estar antes en el HTML.
La solución pasa por asignar z-index:2; también al Bloque 1 (o un z-index. Ahora el Bloque 1.1 si quedará por encima del resto.
Una vez visto el ejemplo todavía puede surgir una duda. Los bloques 1 y 2 están bajo un contenedor (Grupo 1) y los bloques 3 y 4 bajo otro contenedor (Grupo 2). ¿Por qué no se le define z-index a esos dos contenedores? La respuesta es sencilla: No están posicionados.
Saber más: z-index en la recomendación de W3C (en inglés).