Cuando se insertan textos en HTML que están en idioma distinto del principal de la página lo indicamos mediante el atributo lang. Pero, ¿que ocurre cuando ese texto en otro idioma es además en un alfabeto distinto? ¿Y cuando el navegador no puede mostrar caracteres de ese alfabeto?
Cuando se da esa situación una buena práctica puede ser la inserción de una advertencia al principio del texto, que diga que en dicho texto hay caracteres de otro alfabeto y que pueden no mostrarse correctamente:

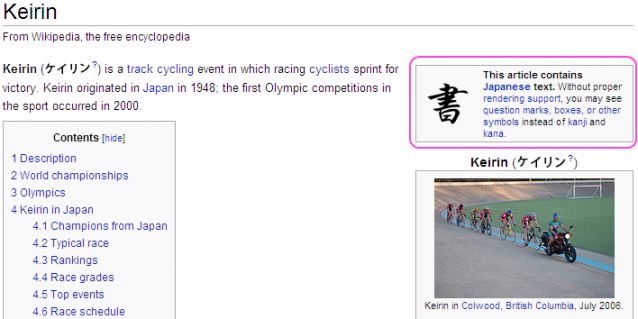
Página de Wikipedia (enlace externo, en inglés) que advierte de la presencia de caracteres del alfabeto japonés en el contenido de la misma.
Esta práctica es muy interesante sobre todo en el caso de dispositivos móviles, que están más limitados en la inclusión de alfabetos distintos a los habituales de sus usuarios. De ese modo el usuario, aunque se encuentre con símbolos que no corresponden a ningún alfabeto, sabrá el motivo de dicha situación y no pensará que se trata de un error, sino de una limitación del dispositivo con el que visualiza la página.